WordPress版微信小程序是守望轩开发的一款开源程序,用于帮助使用WordPress的网站用户,通过简单的配置,快速搭建微信小程序。
注意:本套小程序是针对wordpress网站的,其他网站系统不适用;网站必须备案并且做好https。
功能清单:
[s][p]
1.缩略图的方式显示文章列表(首页,分类文章),包括显示文章分类和发布时间,加载分页。
2.在首页用轮播方式显示指定文章。
3.显示文章分类(专题),包括显示分类的封面图片。
4.显示文章内容页,包括文章站内链接跳转,站外链接复制到剪切板,显示猜你喜欢的相关文章。
5.显示文章评论,提交评论和回复评论,加载评论分页,显示微信用户评论者的头像。
6.显示热点文章。
7.显示wordpress“页面”类文字(关于页面)。
8.对文章内容的全文搜索。
9.小程序页面的分享和转发。
10.WordPress 插件的配套功能。
11.文章浏览数显示及更新。
12.文章微信用户点赞及点赞的微信用户头像显示。
13.通过微信支付对文章赞赏。
14.赞赏后发送模版消息。
15.web-view内嵌网页跳转。
16.回复评论发送模板消息。
17.订阅专题。
18.文章海报(分享微信朋友圈的卡片)。
[/p]
一、微信小程序
1、注册账号
注意:每个邮箱仅能申请一个小程序/公众号,请使用未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱注册
2、下载微信小程序开发工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
3、配置微信小程序的域名
登录微信公众平台,点击“设置-开发设置-服务器域名”
request合法域名必须配置
“业务域名”主要用于web-view内嵌网页时,用作域名白名单
个人小程序是没有“业务域名”这个配置的。
二、Wordpress版微信小程序
1、下载地址:
https://github.com/iamxjb/winxin-app-watch-life.net
备用地址:https://gitee.com/iamxjb/winxin-app-watch-life.net
2、微信小程序项目创建:
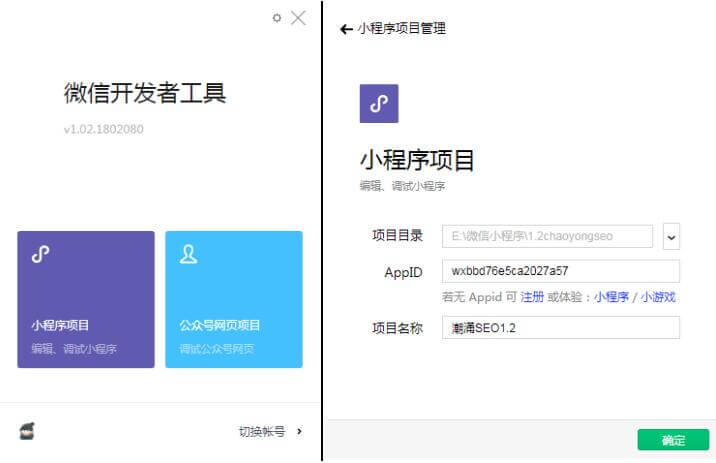
(1)打开安装好的微信小程序开发工具,登录管理员账号之后,点击左上角“项目-新建项目-小程序项目”,点击“项目目录”选择解压后的Wordpress版微信小程序的文件夹,填写好AppID(小程序ID),给项目起个名字,点击“确定”就完成了。
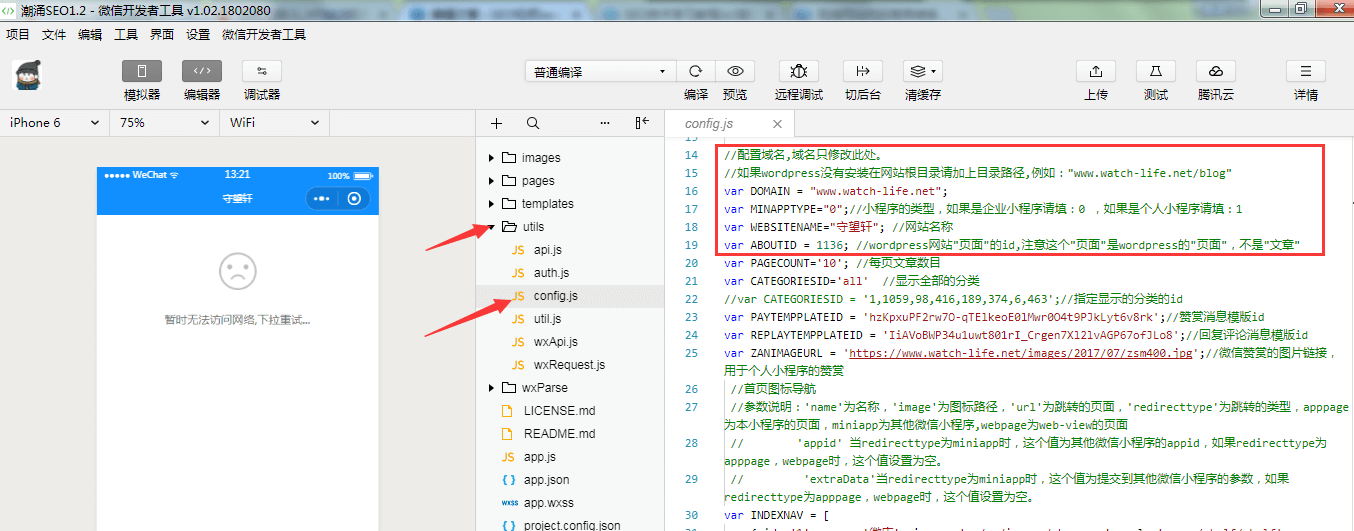
(2)打开 utils/config.js 文件,配置好以下参数:
其中:
①如果wordpress没有安装在网站根目录请加上目录路径,例如:”www.chaoyongseo.com/blog”
②DOMAIN就是wordpress所在服务器的域名
③MINAPPTYPE是指小程序的类型,如果是企业小程序请填:0 ,如果是个人小程序请填:1
④WEBSITENAME是网站名称,填写自己网站的名称,如:SEO视频
⑤ABOUTID是wordpress的“页面”的id,到wordpress网站后台-页面获取页面ID值
⑥TEMPPLATEID是模版消息的id ,是发送模版消息的必须使用的id,有关模版消息参看文档:
发送模版消息,需要在微信小程序的后台配置模版消息,方法如下:
[s][p]
第一步,登录微信小程序后台,选择“模版消息”菜单,从模版库里选择合适的模版,考虑到本程序是给赞赏者反馈信息,于是我选择的是“打赏成功通知”模版。当然你也可以选择其他的模版,但是由于模版的“格式”是和发送模版消息的程序是相对应的,如果你换了其他的模版,就需要修改我开发的wordpress插件“wp-rest-api-for-app”的中的weixin-send-message.php中的相关代码了。

第二步,配置好模版消息后,需要把模版消息的id填写在微信小程序的配置文件里,即配置在config.js文件里,如下图所示

[/p]
⑦ZANIMAGEURL是微信赞赏的图片链接,用于个人小程序的赞赏,填写图片绝对地址。
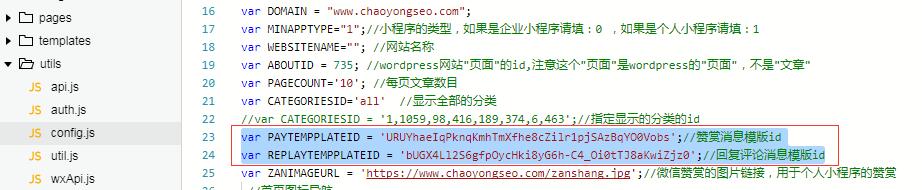
结果如下:
- //配置域名,域名只修改此处。
- //如果wordpress没有安装在网站根目录请加上目录路径,例如:”www.watch-life.net/blog”
- var DOMAIN = “www.chaoyongseo.com”;
- var MINAPPTYPE=“1”;//小程序的类型,如果是企业小程序请填:0 ,如果是个人小程序请填:1
- var WEBSITENAME=“”; //网站名称
- var ABOUTID = 735; //wordpress网站”页面”的id,注意这个”页面”是wordpress的”页面”,不是”文章”
- var PAGECOUNT=’10‘; //每页文章数目
- var CATEGORIESID=’all’ //显示全部的分类
- //var CATEGORIESID = ‘1,1059,98,416,189,374,6,463’;//指定显示的分类的id
- var PAYTEMPPLATEID = ‘URUYhaeIqPknqKmhTmXfhe8cZilr1pjSAzBqYO0Vobs’;//赞赏消息模版id
- var REPLAYTEMPPLATEID = ‘bUGX4Ll2S6gfpOycHki8yG6h-C4_Oi0tTJ8aKwiZjz0’;//回复评论消息模版id
- var ZANIMAGEURL = ‘https://www.chaoyongseo.com/zanshang.jpg’;//微信赞赏的图片链接,用于个人小程序的赞赏
三、wordpress网站设置
1、安装插件:wp-rest-api-for-app
插件下载地址:https://github.com/iamxjb/wp-rest-api-for-app
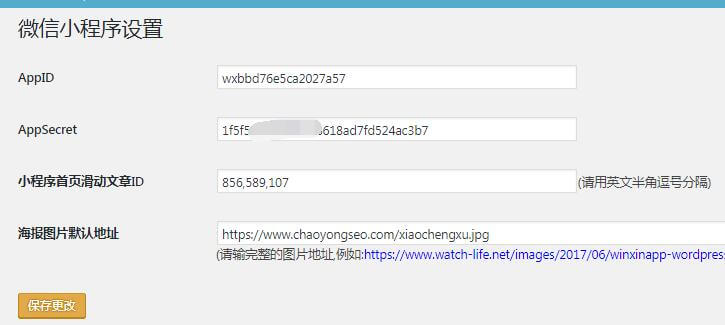
2、微信小程序设置
打开wordpress后台,点击“设置-微信小程序设置”,填写好 AppID、AppSecret、小程序首页滑动文章ID、海报图片默认地址 。

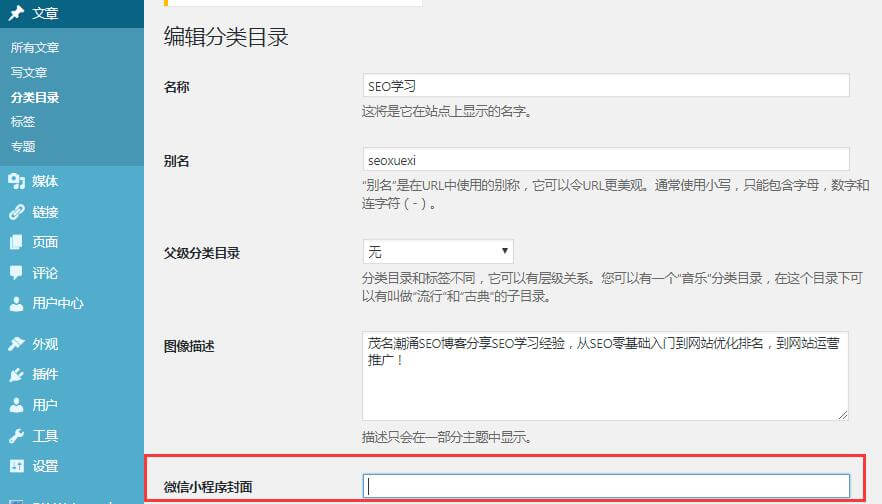
3、专题分类图片设置
打开wordpress后台,点击文章-分类目录,点击编辑,填写图片地址

4、wordpress固定链接
wordpress固定链接不能设置为【朴素】类型。
至此,wordpress版小程序安装完成!
如有疑问,可留言或者联系我
 金闪闪上海SEO博客
金闪闪上海SEO博客